Oct 2016 – Oct 2024
My most notable product design work at Delighted was Delighted Surveys which is a general purpose surveying tool. It was built as a compliment to our CX survey app which supported long-running NPS, CSAT, and CES feedback programs.
At this point, I was the company’s only designer and we were working very quickly to get this product out the door. The MVP was designed in less than two months and its development lasted around nine months.
We were a very small team dealing with a number of restrictions and often pursuing the most expedient solutions, so I have reworked the designs to reflect my vision of a future-state for the product. I’ve also renamed it Query to escape the visual confines of the Delighted brand.

With some research conducted on our CX app users, we found many customers were unhappy with their current general purpose survey tools. Often cited was the steep learning curve to begin building surveys. Competitors in the space drop the user into an all-in-one editor, presenting too many options at once and lacking focus.
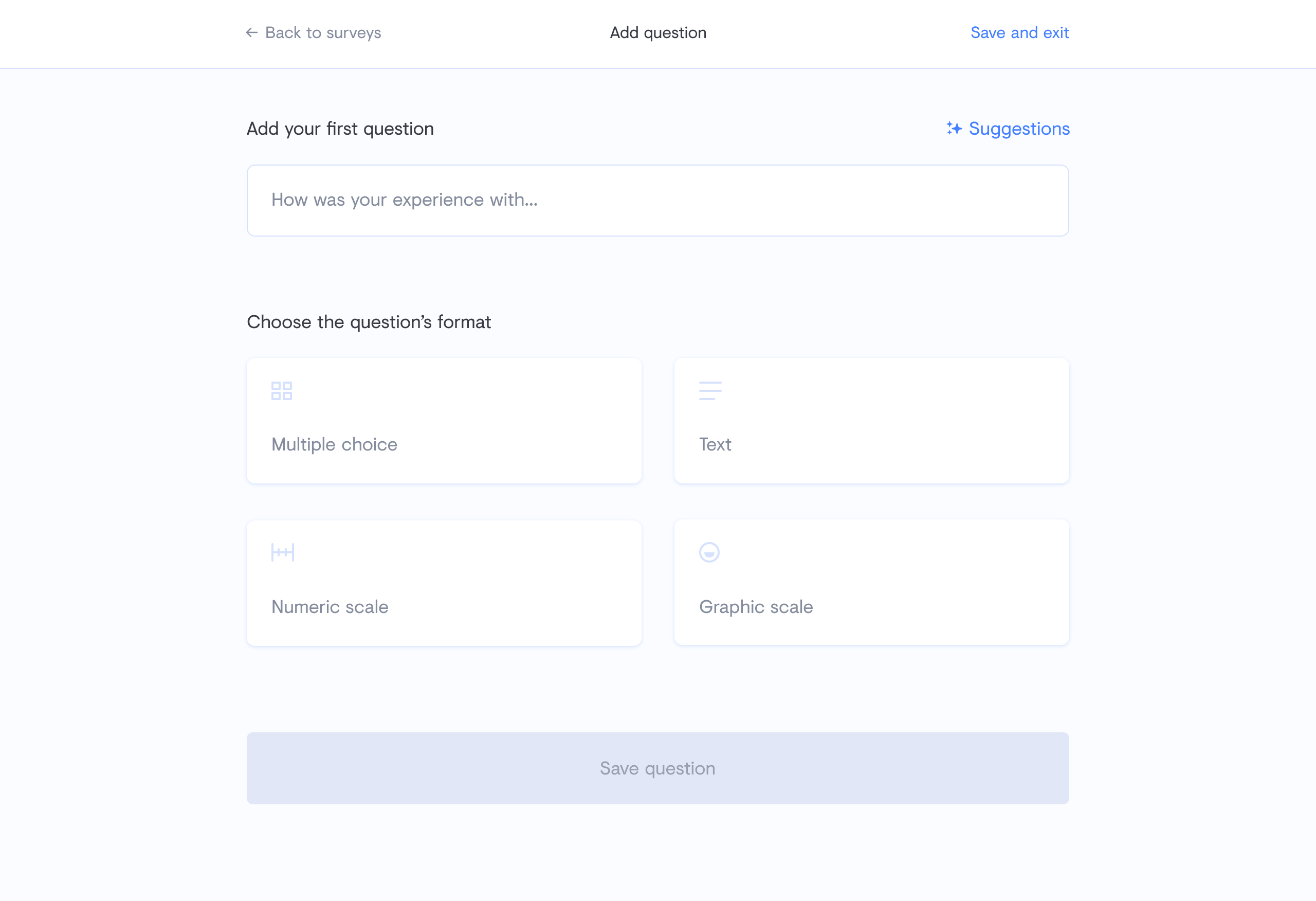
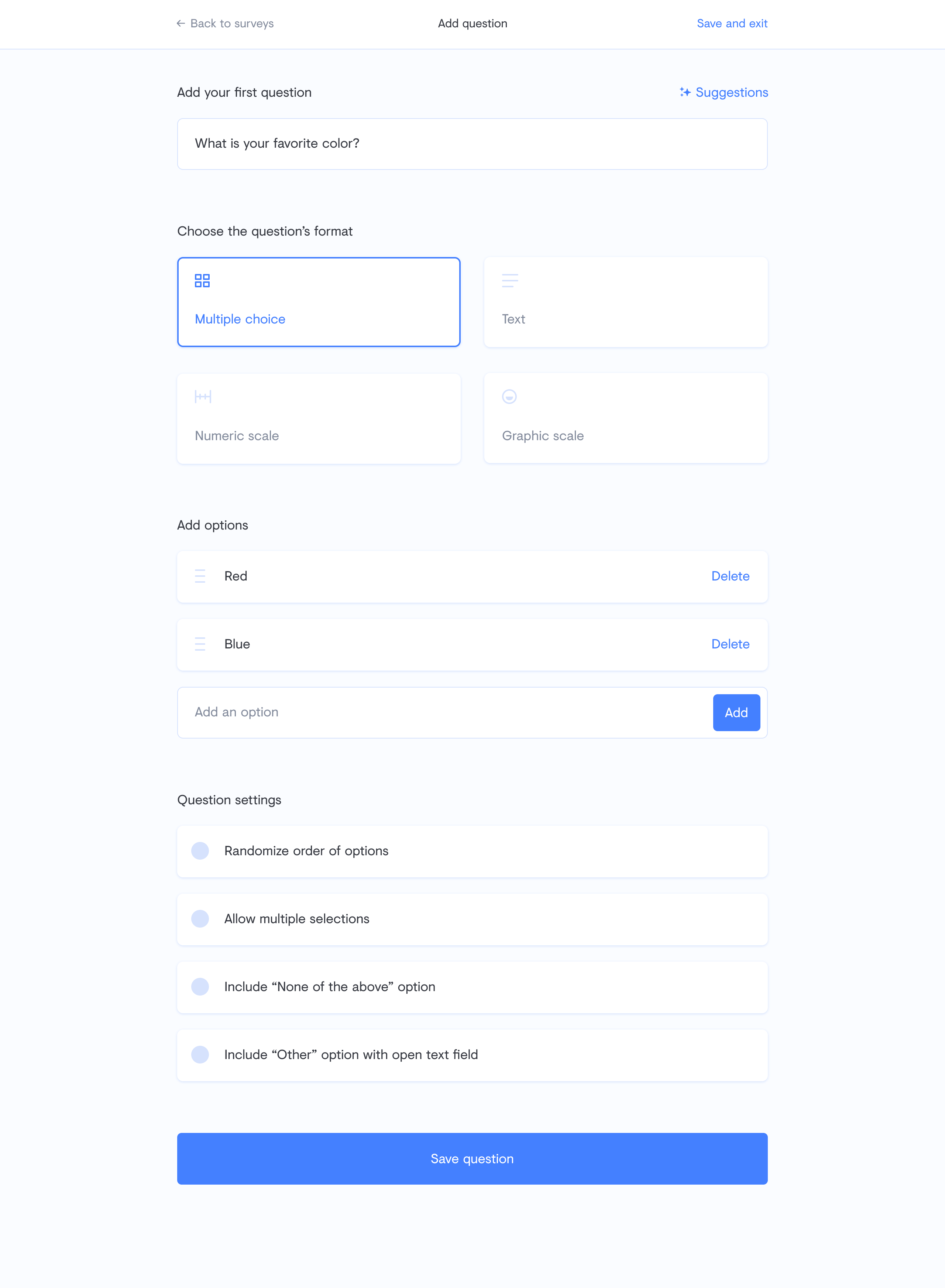
My solution was to direct the user question by question. Rather than editing at the survey level with a macro view of everything, they will input their questions one at a time, contributing to the overall survey.

We tested our modular question method with people unfamiliar with survey software and it averaged 34% faster than the nearest competitor, a savings of five minutes.
The question editor unfolds as the user progresses, revealing the options relevant to their selected format.

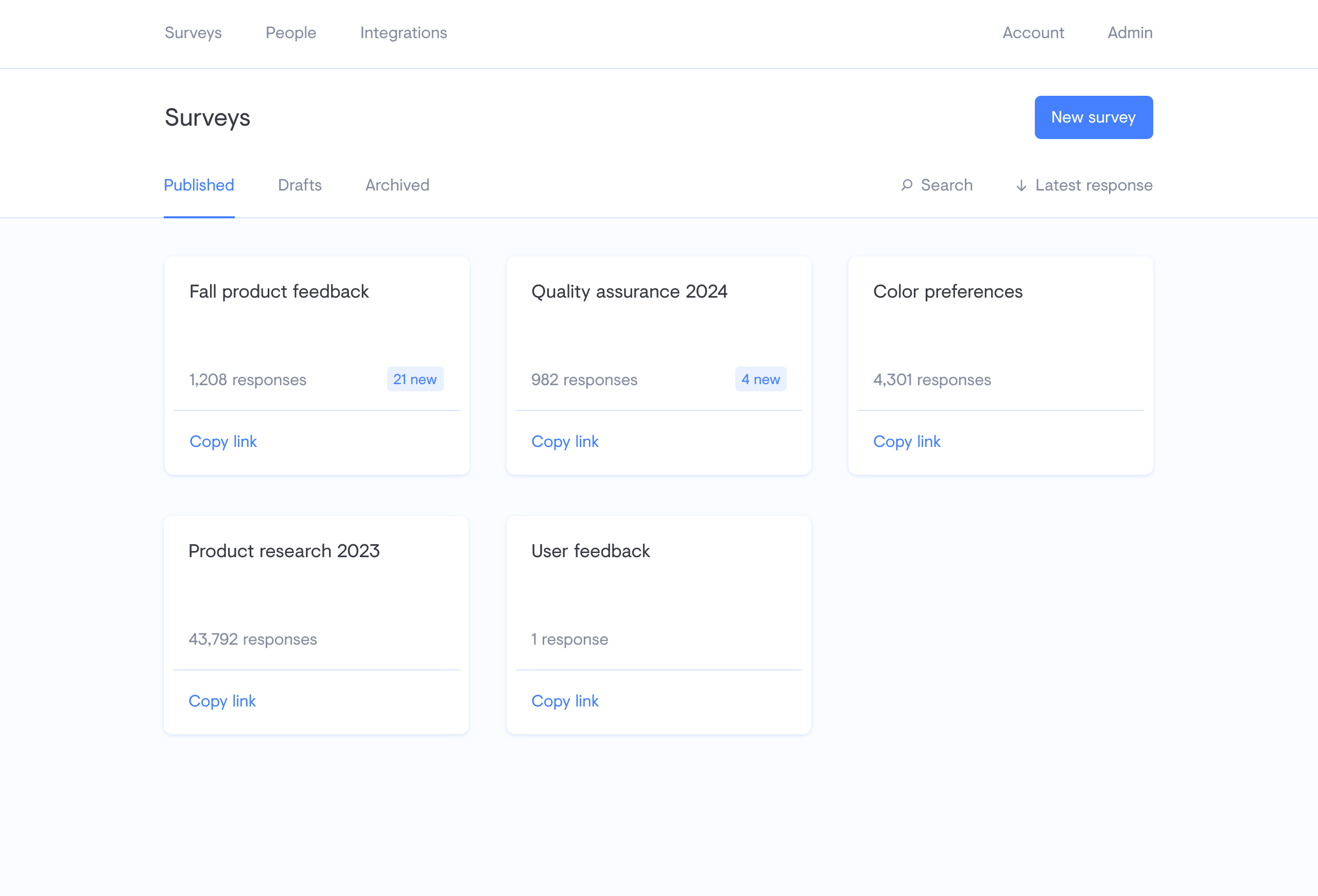
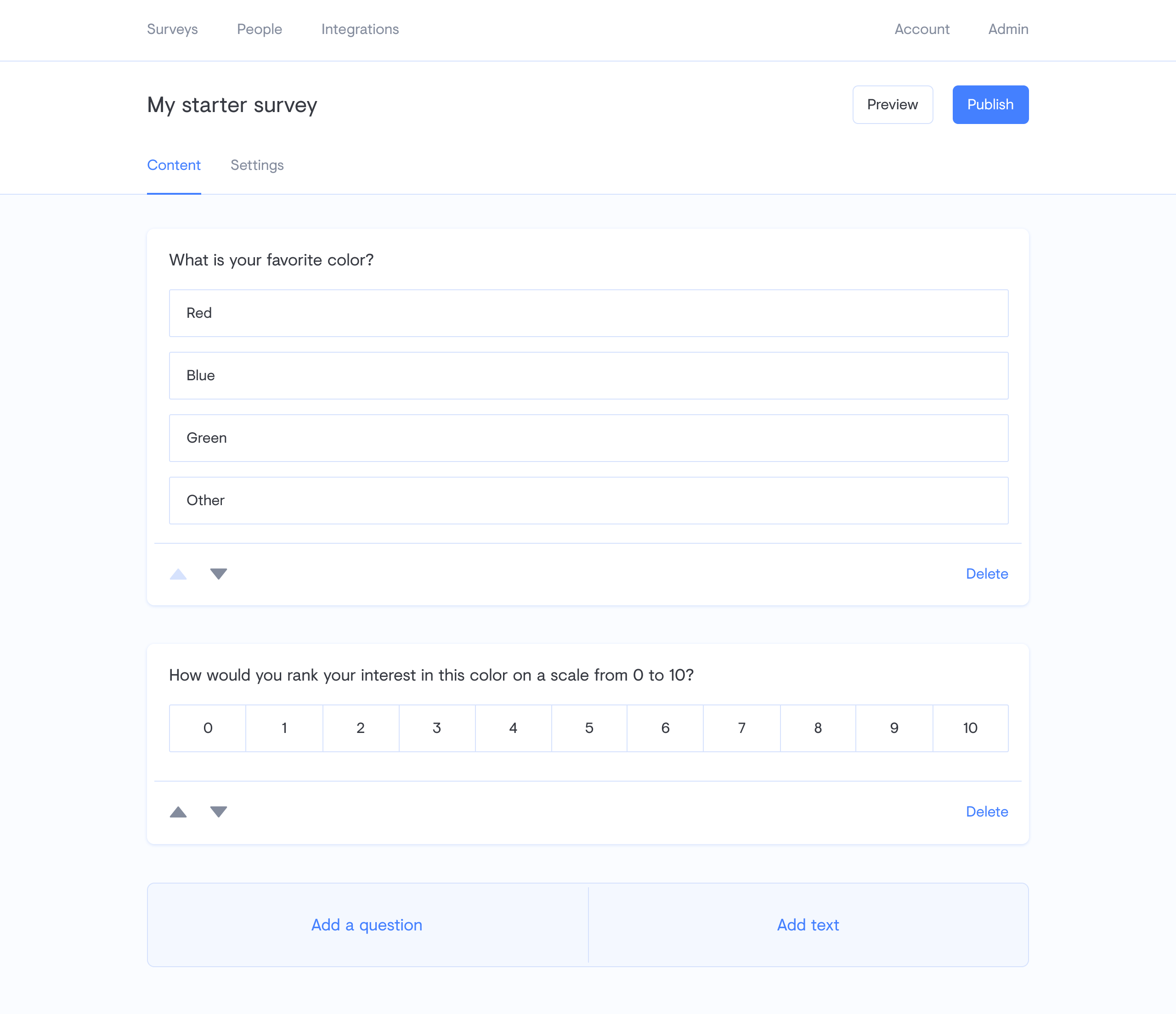
Once a question is saved, the user lands on their survey edit view where questions can be reordered, deleted, or clicked into for further editing. This view provides a simplified look of what the survey receiver will see.

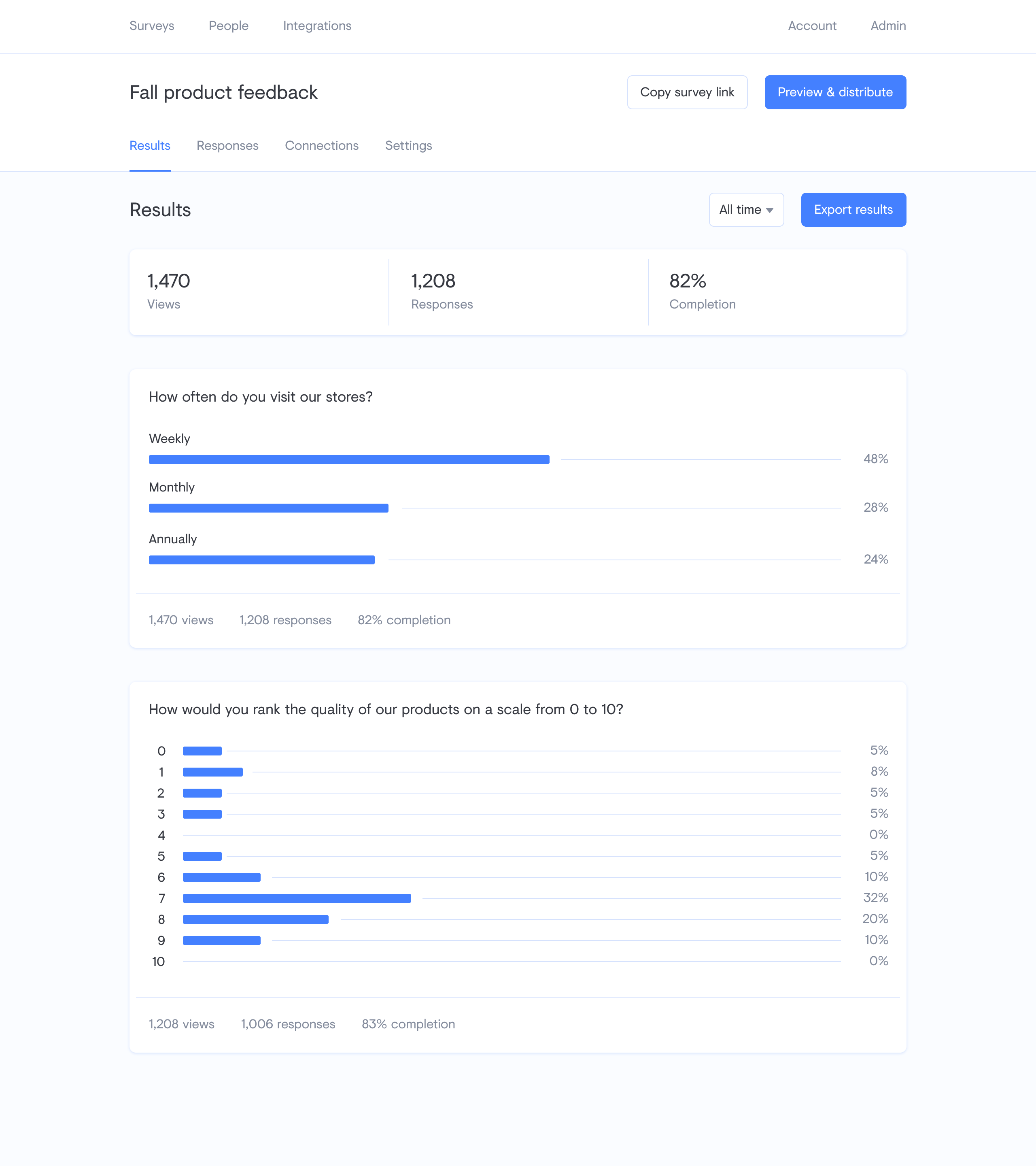
Upon publishing, the survey edit view becomes a results view. The interface changes only slightly, retaining the question card structure and pattern of clicking the card for deeper information.

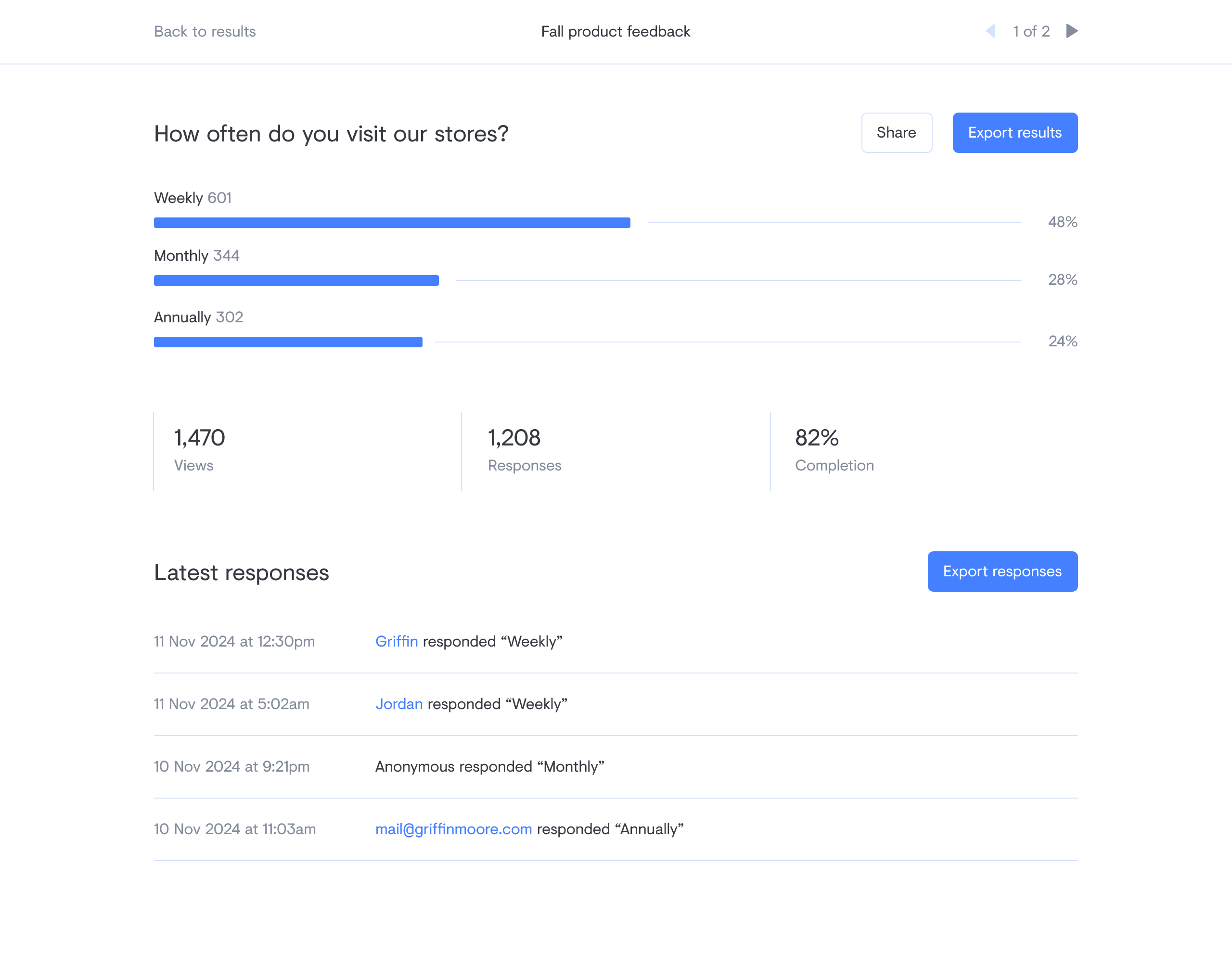
Clicking a question allows you to look at the results singularly with the options of exporting the data or sharing a read-only view with collaborators.
Our research found most of our customers who used other survey tools most commonly exported their data and did their analysis with other applications. The generation of charts and the ability to share them with a URL was often cited in our user feedback as a game changer.

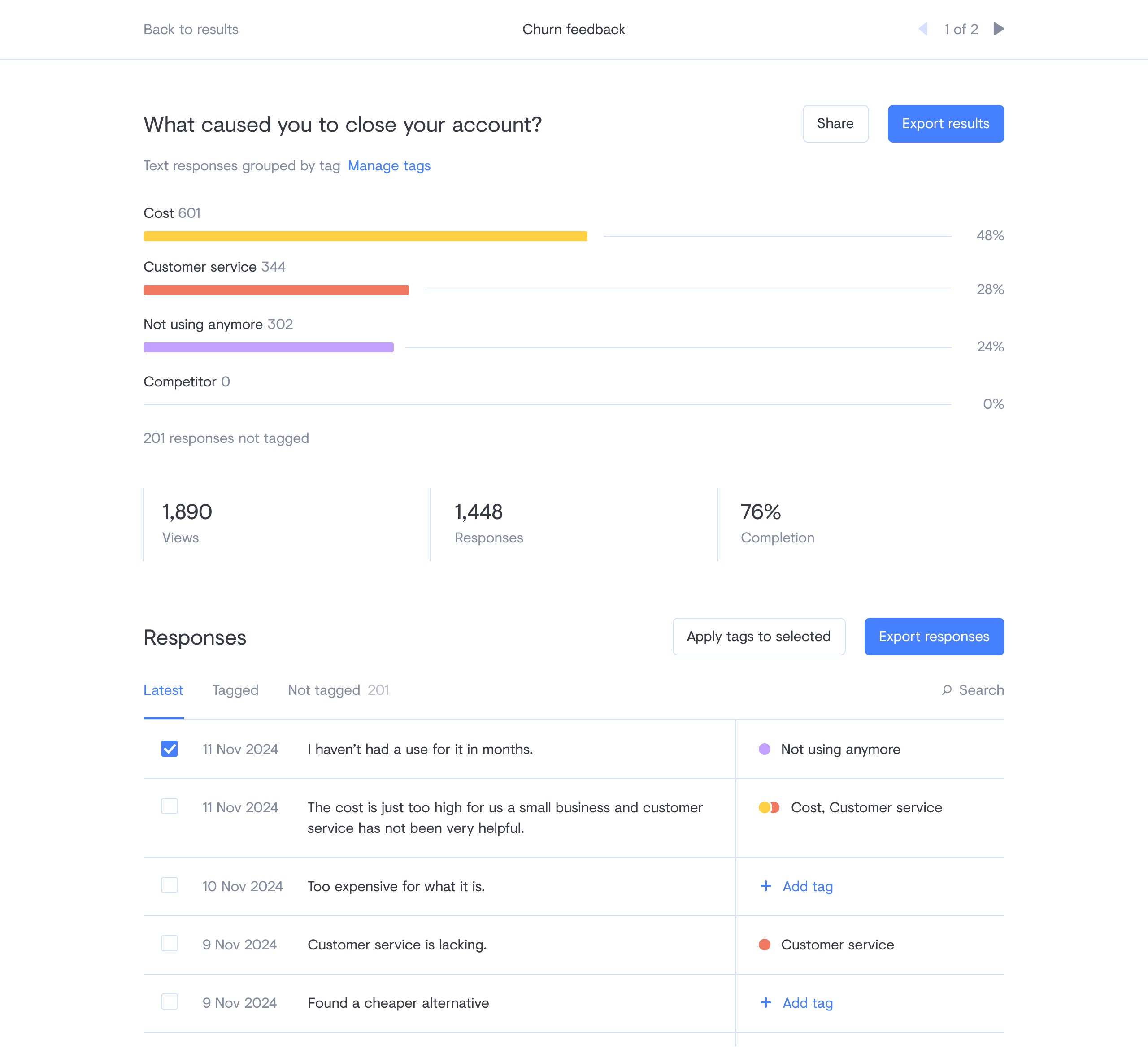
With questions requiring text input, the result view gains additional functionality. We needed a way to draw conclusions from variable statements. In this early stage, we elected to rely on manual tagging of responses.
The future state would definitely leverage AI and reduce user input. This could distill the text entries down to their sentiment then categorize them with suggested tags or by tags established by the user.

With text responses categorized, we can generate a chart and help users communicate fuzzy human-input data in a clean, consice format.
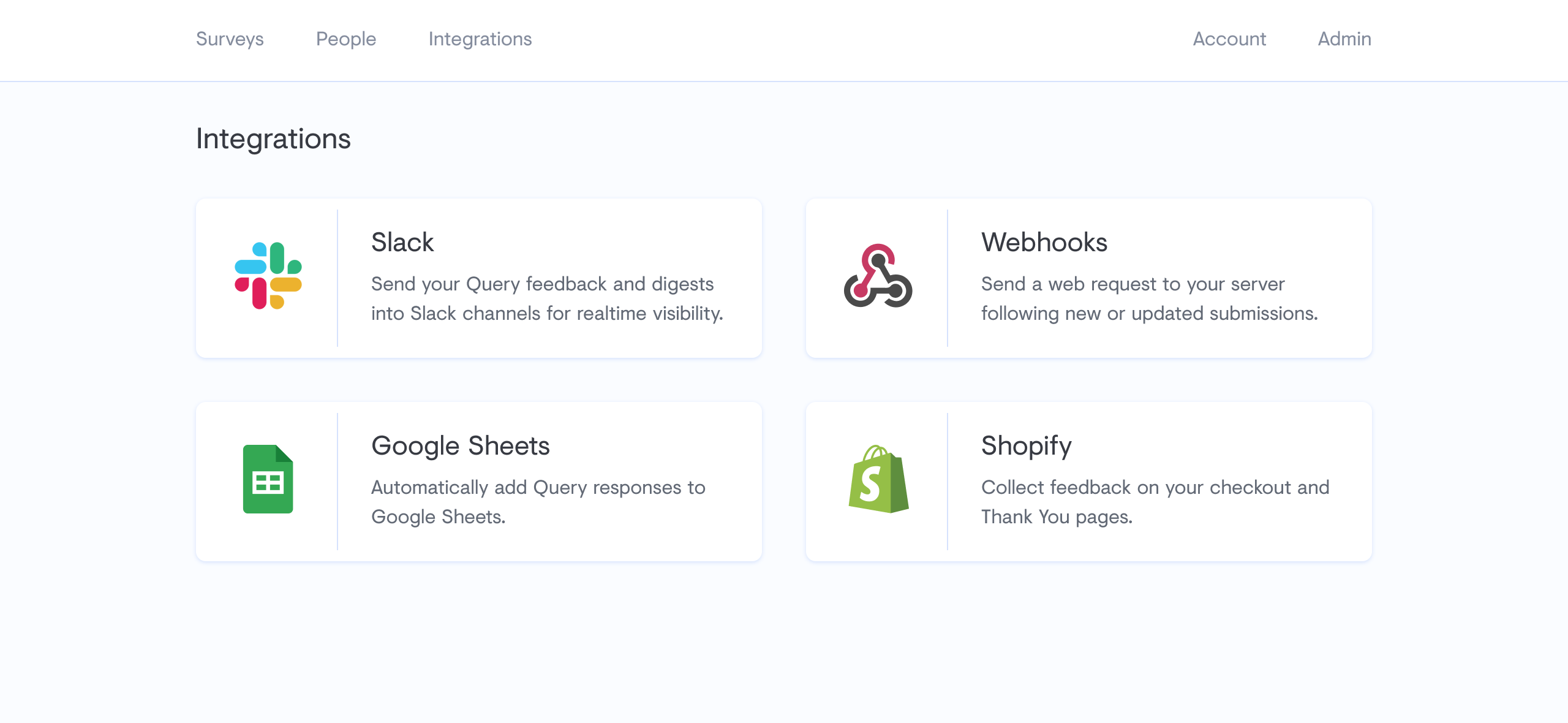
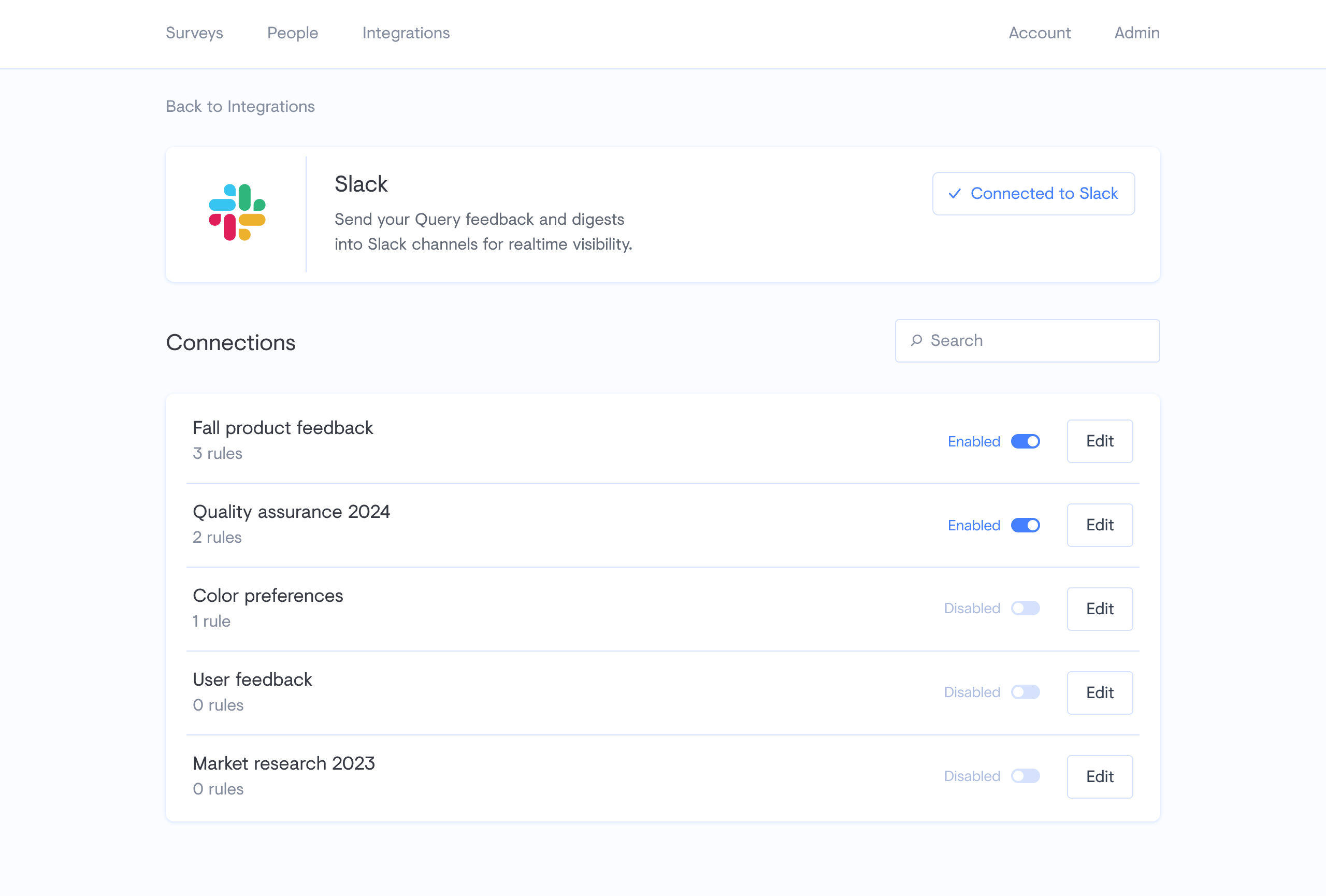
Another critical feature is integrations. Using integrations, the user gains greater control of their data and, with something like the Slack integration, can achieve realtime visibility of their feedback outside the app.

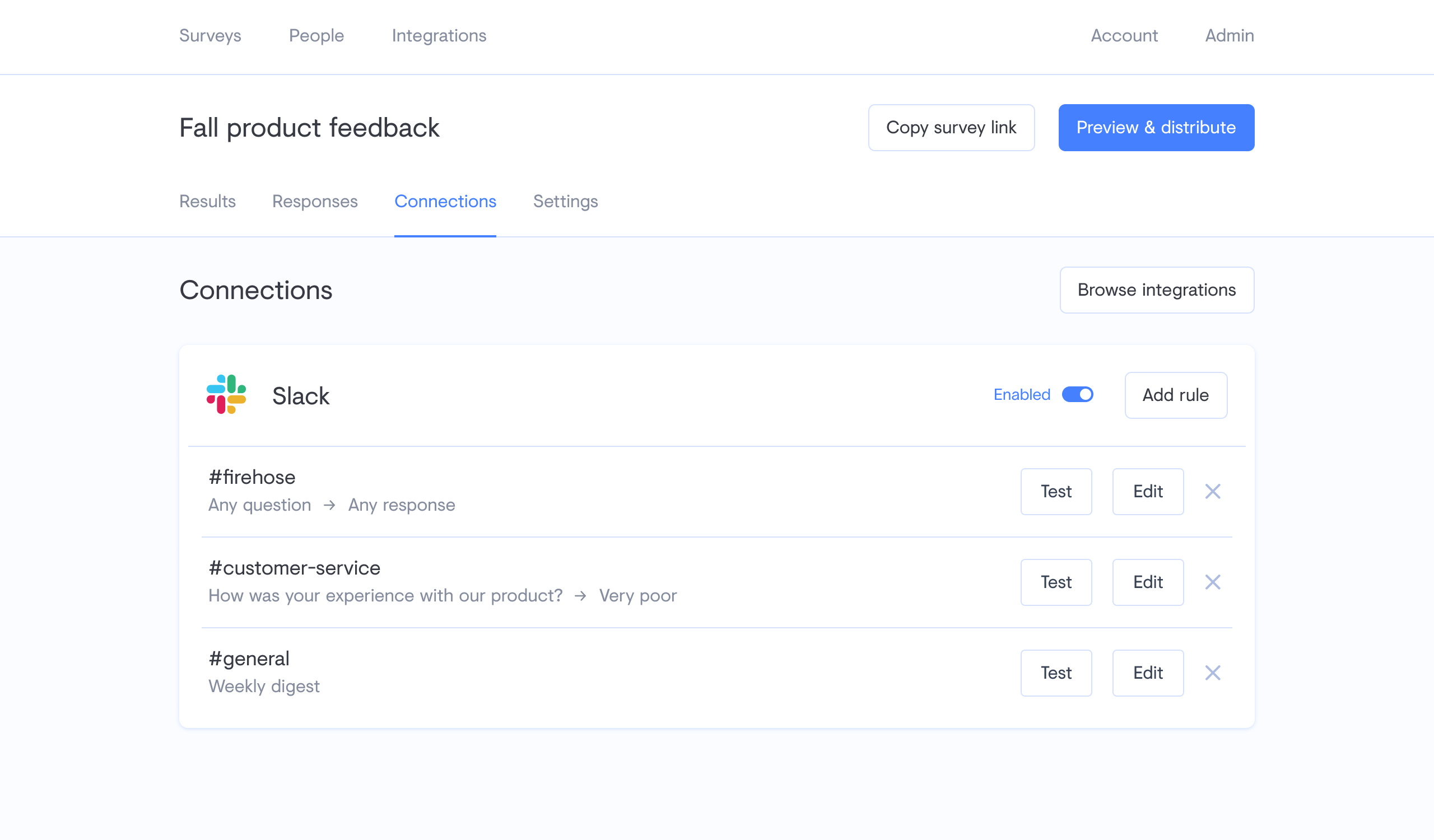
Integrations are authorized per organization for easy maintenance. Then each survey can access that Integration through a Connection.

Each Connection can be configured using Rules which define the functionality of the Integration.

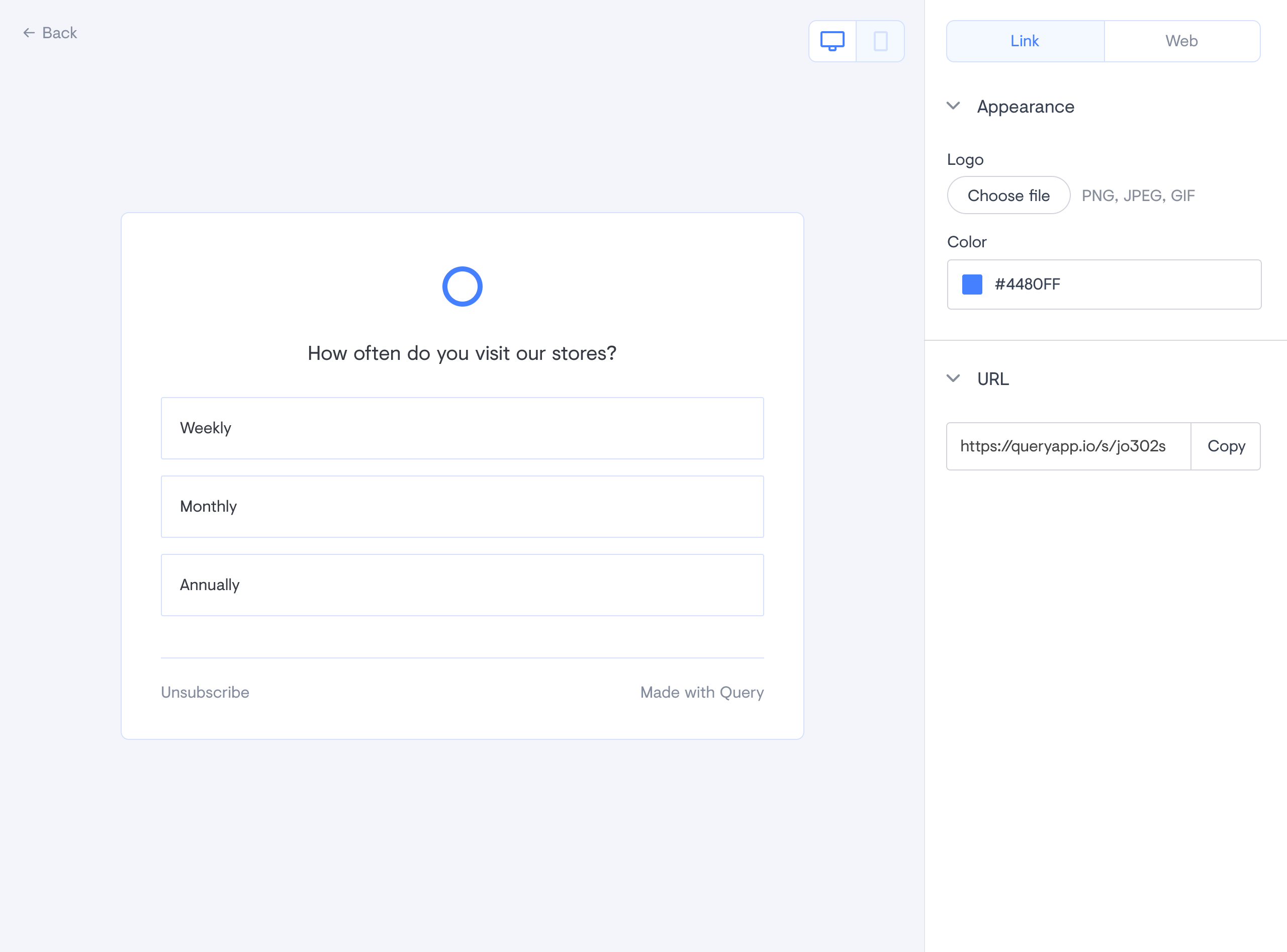
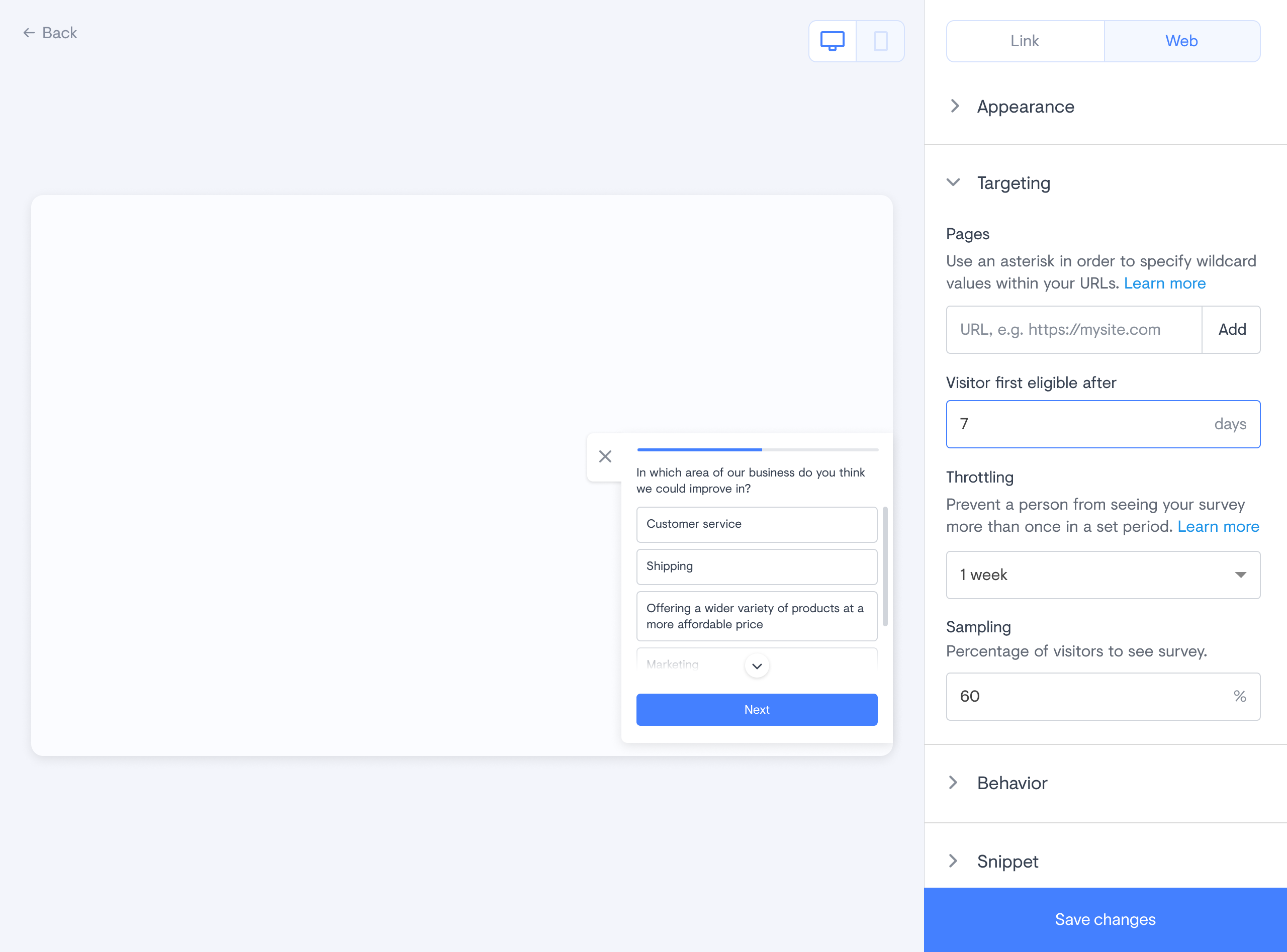
For survey distribution, we began with Link as default then added the Web widget. Since we needed a way to see the survey per distribution and a live view of its configuration, I thought a combination Preview & Distribute view may work best, at this stage, for avoiding duplication of function.

Our work on Delighted Surveys was terminated before we could implement this so I was unable to verify the approach with users. It's an aspect of the app I still consider so I offer these screens as works in progress.

Delighted Surveys was designed by myself with a committee consisting of the CEO, Lead Product Manager, and two Product Managers. We met weekly to discuss my progress in blocking out the featureset and general design system.
I coded many of the frontend components and reviewed and revised the frontend of every feature that went out. The engineers had varied approaches with our framework so I spent a lot of time to build consistency across views.
With the goals and expediency of this project in mind, I worked more as an engineer than designer. I was designing of course, but rather than seeking perfect solutions I was balancing time and effort against functionality.
So while I believe some aspects of the implemented design do not reflect my ability, I am incredibly proud of my role as a leader on this project and what our team of about ten people accomplished in such a short time.